Какой элемент устанавливает верхний индекс. Делаем в css верхний регистр. Определение и Использование
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз. В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: (от англ. superscript) - верхний индекс и (от англ. subscript) - нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
Пример 1. Создание верхнего и нижнего индекса
Верхний и нижний индекс .formula { font-size: 1.4em; /* Размер текста формулы */ } sup, sub { font-style: italic; /* Курсивное начертание */ color: red; /* Красный цвет символов */ } sub { color: blue; /* Синий цвет символов */ }
Характеристическое уравнение поверхности второй степени
λ3 - I1λ2 + I2λ - I3 = 0
В примере одновременно встречается как нижний, так и верхний индекс. Для изменения начертания шрифта индекса применяются стили, которые задают единое оформление (рис. 1).
Рис. 1. Вид индексов после применения стилей
Можно вообще отказаться от использования и в пользу стилей. Аналогом этих элементов служит свойство vertical-align , заставляющее текст смещаться по вертикали на заданное расстояние. В частности, в примере 2 в качестве значения применяется 0.8em для верхнего индекса и -0.5em для нижнего. Em - это относительная единица, равная размеру текущего шрифта. Например, 0.5em говорит о том, что текст надо сдвинуть на половину размера шрифта.
Пример 2. Использование стилей для управления индексами
Верхний и нижний индекс .formula { font-size: 1.6em; /* Размер текста */ font-style: italic; /* Курсивное начертание */ } .sup, .sub { font-style: normal; /* Нормальное начертание */ font-size: 0.6em; /* Размер индекса */ color: red; /* Цвет верхнего индекса */ vertical-align: 0.8em; /* Сдвигаем текст вверх */ } .sub { color: blue; /* Цвет нижнего индекса */ vertical-align: -0.5em; /* Сдвигаем текст вниз */ }
Многочлен степени n
f(x) = a0 + a1 x + ... + an-1 xn-1 + an xn
В примере сама формула выводится увеличенным размером, символы верхнего индекса устанавливаются красным цветом, а нижние - синим (рис. 2).
В прошлом видео уроке мы научились удалять и добавлять новую информацию в новую версию HTML-документа, при этом сообщая об этом поисковым системам и выделяя визуально, чтобы посетители также могли видеть изменения. Для этого, Мы использовали теги del и ins .
В этом видео уроке мы продолжаем тему форматирования текста в HTML-документе. Мы познакомимся с двумя HTML-тегами, которые указывают верхний и нижний индекс текста.
HTML-тег sup — верхний индекс текста в HTML.HTML-тег предназначен для указания верхнего индекса текста в HTML. В некоторых тематиках сайтов этот тег будет просто незаменим. Например, если у Вас есть, или планируется, сайт связанный с какими-либо формулами, математическими или химическими. Или, ели есть сайт строительной тематики, то тег будет очень полезен и поможет при оформлении статей, при написании формул или каких-либо величин, например, квадратных метров в строительной тематике.
Но если Ваш сайт не относится к перечисленным темам, это не значит, что тег не пригодится. Достаточно проявить фантазию и смекалку и найти применение этому элементу.
HTML-тег sub — нижний индекс текста в HTML.Что касается HTML-тега , то он является противоположностью тегу , и отвечает за указание нижнего индекса текста. Нижний индекс текста может быть использован, при написании формул или математических уравнений. Но кроме этого, возможно Вы сможете найти и другое применение тегу .
Следующий Видео Урок посвящен еще двум тегам, которые в некоторых ситуациях могут быть просто незаменимы. При чем они способны не только форматировать текст, например, в статье, но и при указании различной информации на сайте во время верстки страниц. Один из тегов осуществляет перенос в HTML , а второй рисует горизонтальную линию.
Преобразование строчной буквы в нижний регистр и первый верхний регистр с использованием CSS (8)
В CSS нет опции кеп-предложений. Другие ответы, предлагающие text-transform: capitalize , неверны, поскольку этот параметр использует каждое слово для каждого слова .
Вот грубый способ сделать это, если вы хотите, чтобы первая буква каждого элемента была в верхнем регистре, но это определенно нигде рядом с фактическими ограничениями:
P { text-transform: lowercase; } p:first-letter { text-transform: uppercase; }
THIS IS AN EXAMPLE SENTENCE.
THIS IS ANOTHER EXAMPLE SENTENCE. AND THIS IS ANOTHER, BUT IT WILL BE ENTIRELY LOWERCASE.
Как преобразовать букву UPPERCASE в нижний регистр и первую букву Uppercase для каждого предложения, как показано ниже, только с помощью CSS?
От: ЭТО ПРИМЕР ПРИЛОЖЕНИЯ.
To: Это примерное предложение.
Обновление: когда я использую text-transform: capize; Результат все тот же.
Вы не можете сделать это исключительно с помощью CSS. Существует атрибут text-transform , но он принимает только none , capitalize uppercase , uppercase , lowercase и inherit .
Возможно, вам захочется заглянуть в решение JS или на серверное решение.
Если вы можете сделать все символы строчными буквами на сервере, чем вы можете применить:
Text-transform: capitalize
Я не думаю, что текстовое преобразование будет работать с заглавными буквами в качестве ввода.
Если вы хотите использовать для это не сработает, для или текстовой области вам нужно использовать Javascript
function capitaliseName() { var str = document.getElementById("name").value; document.getElementById("name").value = str.charAt(0).toUpperCase() + str.slice(1); }
который должен хорошо работать для или
Вот уже несколько уроков мы вовсю изощряемся с форматированием текста посредством CSS, а в этот раз мы учимся менять регистр текста. В этом плане каскадные таблицы стилей открывают перед нами очень широкие возможности, а если быть точнее, мы можем:
- Отобразить весь текст заглавными буквами;
- Выделить весь текст строчными буквами;
- Сделать так, чтобы первая буква каждого слова началась с верхнего регистра.
"Это все, конечно, хорошо, но когда это может понадобиться?" - спросите вы. Представим себе такую ситуацию, когда вам нужно отобразить все пункты меню заглавными буквами. Для этого не обязательно набирать их, включая клавишу CapsLock, или держа нажатым кнопку Shift. Будет достаточно задать всем пунктам списка отображение в верхнем регистре, создав соответствующее правило в CSS файле. И это лишь одна из многих возможных ситуаций.
Свойство text-transformУправлять регистром текста мы будем при помощи свойства text-transform. У нее есть 4 основных значения - uppercase (заглавные буквы), lowercase (строчные буквы), capitalize (верхний регистр у каждой первой буквы слова, остальные значения не меняются), none (не применяется форматирование). На первый взгляд вам все это может показаться очень сложным.
 Главное - не паниковать...
Главное - не паниковать...
Но на практике все довольно просто, в чем вы сейчас и убедитесь. Главное - это подобрать правильный селектор, ведь значения свойства text-transform наследуются.
Выделяем заглавными буквамиПервым делом я предлагаю задать всему тексту заглавные буквы, для чего мы создаем следующее CSS правило:
Body { text-transform: uppercase; }
В принципе, ничего сложного, мы лишь использовали значение uppercase. Как говорится, все интуитивно понятно. Вот как это выглядит в жизни:
 Все с большой буквы...
Нижний регистр - применить для всех
Все с большой буквы...
Нижний регистр - применить для всех
Следующим шагом давайте повсеместно применим строчные буквы, для чего пишем следующее:
Body { text-transform: lowercase; }
Как вы уже наверное догадались, два значения, с которыми мы только что познакомились являются в какой-то мере антонимами. А на иллюстрации ниже вы можете видеть результат только что созданного свойства.
 Веб-страница при включенном lowercase
Выделяем первую букву каждого слова верхним регистром
Веб-страница при включенном lowercase
Выделяем первую букву каждого слова верхним регистром
Для этого нам достаточно воспользоваться соответствующим значением:
Body { text-transform: capitalize; }
Не знаю насколько часто вы будете использовать такое CSS правило, однако знать о подобной возможности вам не помешает, особенно при решении нетривиальных задач. Результат виден на изображении ниже.
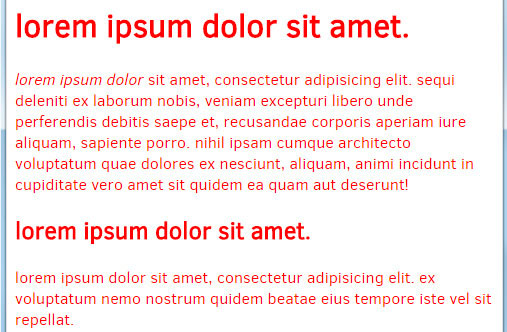
 Текст после применения capitalize
Текст после применения capitalize
И наконец, давайте вкратце остановимся на последнем значении - none. Как я уже говорил, он может применяться для отмены наследования от родителя. Например, представим что у нас действуют все предыдущие правила, а для абзацев нам стоит их отменить, для этого мы пишем следующее:
P { text-transform: none; }
Смею предположить что вам все понятно, если нет - задавайте свои вопросы в комментариях. А на этом у меня все. Надеюсь, данный урок по CSS был для вас полезен. Если это так:
- Сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу;
- Подписывайтесь на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!